把初学redux的一些笔记写了下来
分享一个入学redux很合适的demo,
用redux实现计数器
这是从阮一峰老师github上面找到,redux最简单的例子,我加了点点注释
demo在线预览
源码地址
js部分主要代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
| /*----定义reducer:用switch来匹配发出的操作信息并改变state,如下面的INCREMENT----*/ function counter(state, action) { if (typeof state === 'undefined') { return 0 } switch (action.type) { case 'INCREMENT': return state + 1 case 'DECREMENT': return state - 1 default: return state } } /*-----store: 存储state数据,可以用getState方法来获取当前state 用createStore方法,传入reducer来得到store,一个应用对应一个store----*/ var store = Redux.createStore(counter) var valueEl = document.getElementById('value') function render() { valueEl.innerHTML = store.getState().toString() } render() /*----store的subscribe方法监听state变化,一旦变化就执行render函数----*/ store.subscribe(render) /*----store的dispatch定义一个操作信息,reducer会将这个信息匹配具体对state的操作*/ document.getElementById('increment') .addEventListener('click', function () { store.dispatch({ type: 'INCREMENT' }) }) document.getElementById('decrement') .addEventListener('click', function () { store.dispatch({ type: 'DECREMENT' }) })
|
具体思路如下:

了解这些就能完成一个最简单的redux实例了
其他需要了解的方法:
- applyMiddlewares():传入中间件,并将其依次执行
- connect: 连接容器组件和UI组件
1 2 3 4 5
| const VisibleTodoList = connect( mapStateToProps, //建立一个从外部state到UI组件props的映射 mapDispatchToProps //定义UI组件的参数到dispatch方法的映射 )(TodoList) //TodoList是 UI 组件,VisibleTodoList就是由 React-Redux 通过connect方法自动生成的容器组件
|
- < provider/>组件:包裹在根组件外,使得所有子组件都能拿到state
1 2 3 4 5
| <Provider store={store}> <App /> </Provider>, document.getElementById('root') )
|
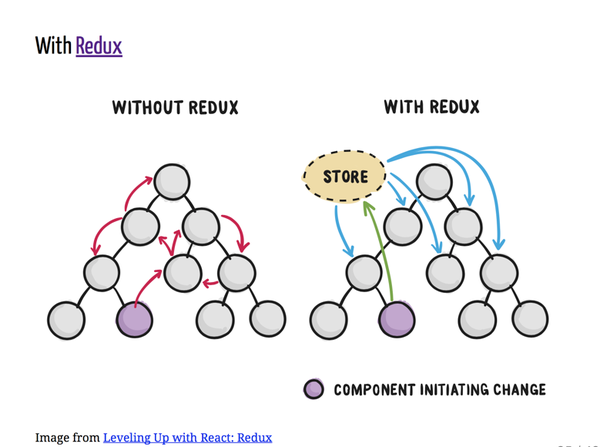
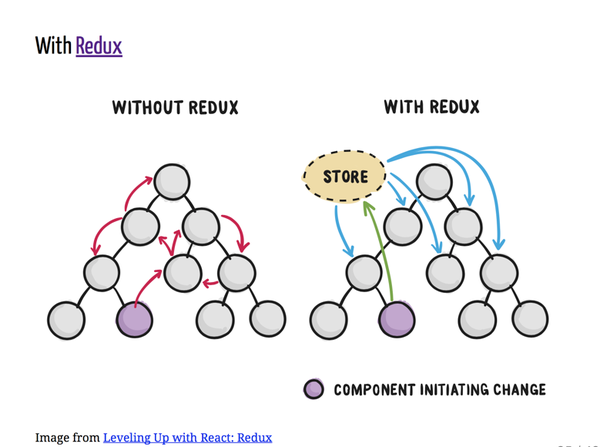
关于redux的单向数据流

待更新!!